Seit kurzem hat Facebook die Instant Articles für die Allgemeinheit freigegeben. Da ich gerne mit der Technik spiele, dachte ich mir, das baue ich für meinen Blog ein. Die Sinnfrage habe ich mir dabei erstmal nicht gestellt, sondern nur angeschaut, wie ich sie in meinem Blog aktivieren und nutzen kann.
Was sind Instant Articles überhaupt?
Es ist ein Artikel direkt in Facebook, der dort sehr schnell geladen werden kann. Fokus für Instant Articles sind mobile Geräte und so sind diese ausschließlich auf Handys und nur über die Facebook App verfügbar. Schon auf dem iPad werden sie nicht mehr angezeigt. Instant Articles haben ein reduziertes Format und nur wenige Gestaltungskonstrukte werden unterstützt. Facebook bietet ein Mapping von Konstrukten auf die unterstützten, ähnlichen Konstrukte an. So wird beispielsweise bold nicht unterstützt und auf italic geändert. Instant Articles werden in Facebook hinterlegt, müssen (oder können) jedoch nicht direkt in Postings eingebunden werden. Zu jedem Instant Article gehört eine URL und immer, wenn diese URL in einem Facebook-post auftaucht, wird, soweit vorhanden, der Instant Article genutzt (nur auf Handy) . Ist der Instant Article nicht vorhanden oder wird ein anderes Device genutzt (z.B. ein Laptop) wird die URL auf normale Weise aufgelöst.
Wie kommen die Instant Articles zu Facebook?
Um Instant Articles bei Facebook nutzen zu können, muss zuerst eine Facebook-Seite vorhanden sein. Das war bei mir nicht der Fall. Eigentlich glaube ich nicht, dass ich eine Facebook-Seite sinnvoll nutzen kann. Da es ohne nicht geht, habe ich eine angelegt: Wilfrieds Welt. In der Konfiguration einer Facebook-Seite können dann Instant Articles beantragt werden. Dazu sind einige Schritte notwendig, die aber leidlich gut auf Facebook beschrieben sind (hier). Zwei Methoden stehen zur Verfügung, um Instant Articles aus Blog Articles zu erzeugen. Über einen RSS Feed oder über eine API. Da, wie schon erwähnt, ein spezielles Format für die Artikel notwendig ist, bietet sich dafür ein Plugin an. Gestartet bin ich mit dem Facebook eigenen Plugin fb-instant-articles. Nach Installation und Konfiguration des Plugins werden die Instant Articles bereits in Facebook erzeugt und sind dort sichtbar. Allerdings nur auf der Konfigurationsseite, weil Facebook noch einen Freigabeprozess vorsieht. Den habe ich gestartet und ohne weitere Änderungen hat Facebook meine Instant Articles freigeschaltet.
Wie sehen meine Artikel denn aus?
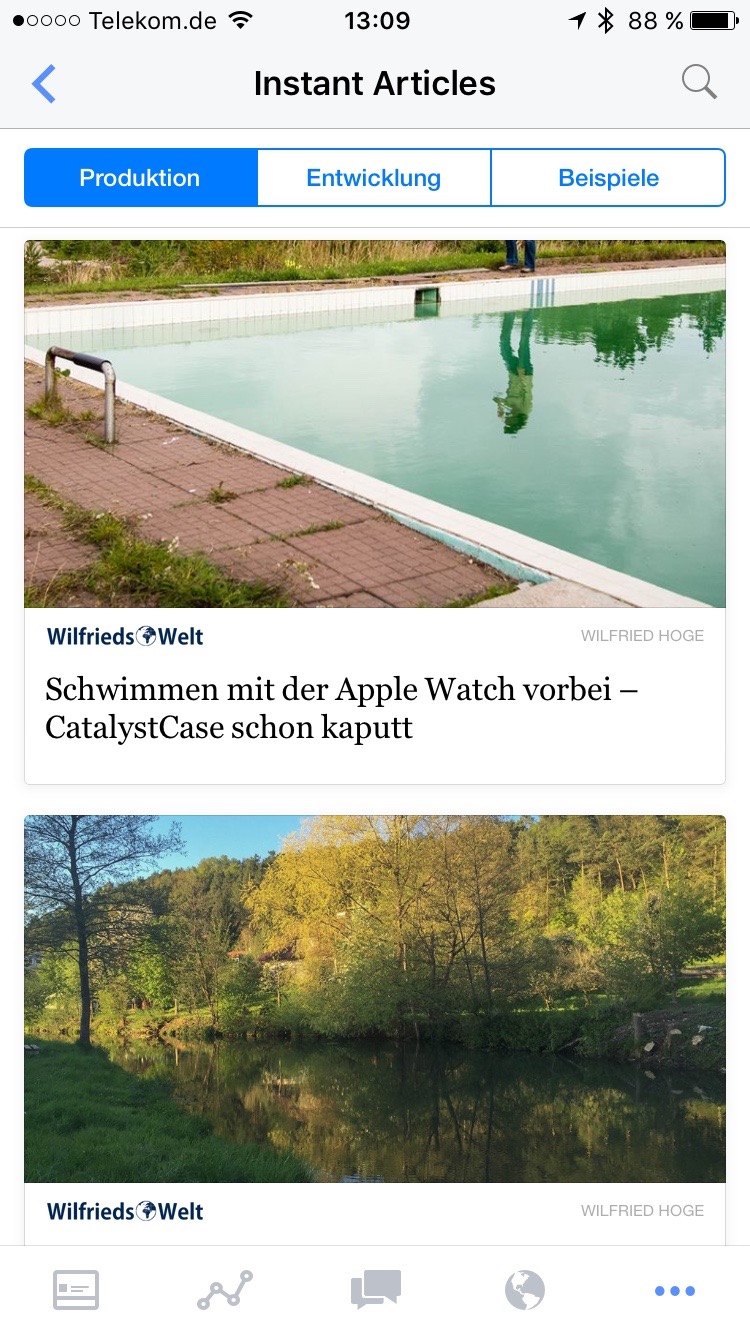
 Die einzige Möglichkeit, die eigenen Artikel vor der Freigabe zu sehen ist in der Seitenmanager App von Facebook. In dieser App – und nur auf dem Handy! – können die Artikel angeschaut werden. Instant Articles können in zwei Listen erzeugt werden. In der „Produktion“ oder der „Entwicklung“. Von der Produktions-Seite aus lassen sie sich veröffentlichen. Von der Entwicklungs-Seite lassen sie sich nur anschauen.
Die einzige Möglichkeit, die eigenen Artikel vor der Freigabe zu sehen ist in der Seitenmanager App von Facebook. In dieser App – und nur auf dem Handy! – können die Artikel angeschaut werden. Instant Articles können in zwei Listen erzeugt werden. In der „Produktion“ oder der „Entwicklung“. Von der Produktions-Seite aus lassen sie sich veröffentlichen. Von der Entwicklungs-Seite lassen sie sich nur anschauen.
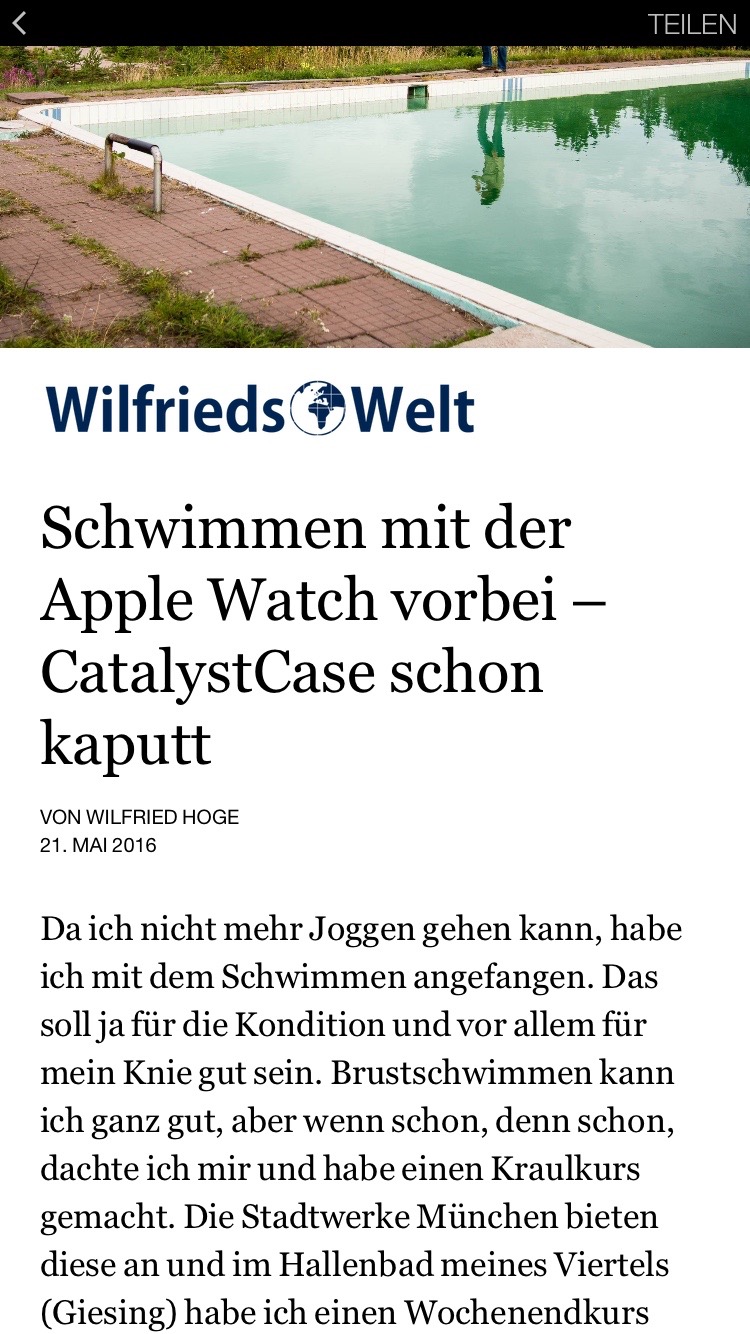
Zuerst dachte ich, die Artikel sehen gut aus. Ohne Anpassung ist das Format direkt richtig. Das war aber nur auf den ersten Blick so. Zwei Probleme habe ich mit dem Facebook Plugin:
- Ich verwende gerne eingebettete Bilder im Text, die ich nach links oder rechts im Absatz formatiere. Absätze, die solche Bilder enthalten, werden von dem Plugin auf das Bild reduziert. Der gesamte Text verschwindet. Ich habe keine Möglichkeit gefunden, das abzustellen. Man kann zwar eigene Regeln für das Mapping definieren, aber ich habe keine Regel erzeugen können, die das gewünschte erzielte: Bild und Text erhalten.
- Ich verwende einen Theme, das spezielle Formatierungen bietet. Diese Formatierungen werden über inline Anweisungen erzeugt. Meine Erwartung war, dass das Plugin das Artikel-Format nach Auflösung dieser Anweisungen nutzt. Macht es aber nicht und so bleiben diese Anweisungen im Text stehen.
 Also habe ich nach einem anderen Plugin gesucht und nutze nun PageFrog. Dies hat neben der Instant Articles Unterstützung auch AMP, das Analogon von Google. Damit ist die Formatierung meiner Artikel viel besser, aber leider scheint das Plugin nicht weiterentwickelt zu werden. Also mal sehen, wie das in Zukunft wird. Im Moment lasse ich über das Plugin PageFrog in die Produktion Liste schieben und das Facebook Plugin schiebt parallel in die Entwicklung Liste. So kann ich sehen, ob das Plugin sich weiterentwickelt.
Also habe ich nach einem anderen Plugin gesucht und nutze nun PageFrog. Dies hat neben der Instant Articles Unterstützung auch AMP, das Analogon von Google. Damit ist die Formatierung meiner Artikel viel besser, aber leider scheint das Plugin nicht weiterentwickelt zu werden. Also mal sehen, wie das in Zukunft wird. Im Moment lasse ich über das Plugin PageFrog in die Produktion Liste schieben und das Facebook Plugin schiebt parallel in die Entwicklung Liste. So kann ich sehen, ob das Plugin sich weiterentwickelt.
Kleines Problem am Rande. Seit ich die Instant Articles verwende, bekomme ich bei Facebook Posts „page not found“. Das scheint wohl daran zu liegen, dass der Facebook Scraper versucht die Seite zu lesen, bevor sie von WordPress veröffentlicht wurde. Keine Ahnung, wie das genau passiert. Ein Besuch bei der Facebook Developer Seite und rescrape der URL hilft aber.
Wie poste ich Instant Articles?
 Wichtig zu wissen ist, sind die eigenen Artikel auf Facebook als Instant Article, sind sie noch nicht gepostet! Das Posting läuft identisch wie gehabt ab. Nur über die URL wird der Link zu ihnen hergestellt; automatisch durch Facebook. Mit Instant Articles hat man eine schnell zu öffnende Version der eigenen Artikel in Facebook. Das ist alles. Der offensichtliche Nachteil ist sicher, dass keine Klicks auf der eigenen Seite gezählt werden. Außerdem sind alle Menüs und Informationen neben dem eigentlichen Artikel nicht mehr vorhanden. Das responsive Format ist dem Instant Article Format schon sehr ähnlich, enthält aber zusätzlich noch Header, Footer etc.
Wichtig zu wissen ist, sind die eigenen Artikel auf Facebook als Instant Article, sind sie noch nicht gepostet! Das Posting läuft identisch wie gehabt ab. Nur über die URL wird der Link zu ihnen hergestellt; automatisch durch Facebook. Mit Instant Articles hat man eine schnell zu öffnende Version der eigenen Artikel in Facebook. Das ist alles. Der offensichtliche Nachteil ist sicher, dass keine Klicks auf der eigenen Seite gezählt werden. Außerdem sind alle Menüs und Informationen neben dem eigentlichen Artikel nicht mehr vorhanden. Das responsive Format ist dem Instant Article Format schon sehr ähnlich, enthält aber zusätzlich noch Header, Footer etc.
Was bringt’s?
Ich habe nie viele Links von Facebook auf meine Seite gehabt. Daher ist der Verlust der Klicks für mich quasi nicht vorhanden. Ob mehr Leute die Instant Articles Version meiner Artikel öffnen, kann ich nicht sagen, da die Statistik für mich noch nicht verfügbar ist. Die erscheint erst bei mehr als 30 Likes auf die Facebook-Seite. Vielen Dank also, wenn ihr ein Like auf meine Facebook-Seite macht 😃: Wilfrieds Welt
Instant Articles sollen ja insgesamt für mehr Traffic sorgen. Ob das eintritt, weiß ich nicht. Zumindest habe ich jetzt mobil leicht zu öffnende Artikel in Facebook. Der Geschwindigkeitsunterschied ist deutlich spürbar. Die Artikel sind wirklich instant. In Google habe ich AMP noch nicht gesehen. Jeder der Artikel ist aber auch in AMP sichtbar. Dazu einfach die URL um „/amp“ erweitern, also diesen Artikel hier so mit AMP: FBIA
